jQuery stylish dropdown menu example like Facebook,Linkedin in asp.net
 Introduction:
In this article i will explain how to create stylish drop down menu
like Facebook,Twitter and Linked in etc using jQuery and CSS in asp.net.
Introduction:
In this article i will explain how to create stylish drop down menu
like Facebook,Twitter and Linked in etc using jQuery and CSS in asp.net.
Description: In previous articles i explained the Ajax Accordion example to create Vertical DropDown menu in asp.net and Example to implement Jquery form validations in asp.net C#,Vb.net and jQuery to validate file extension and upload image file in asp.net and jQuery to Validate email address using RegularExpression in asp.net and Create registration form and send confirmation email to new registered users and Drag & drop to upload multiple files using AjaxFileUpload like Facebook in asp.net and
Now in this article i am going to
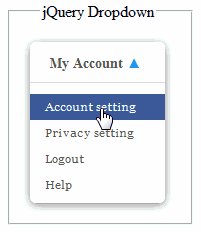
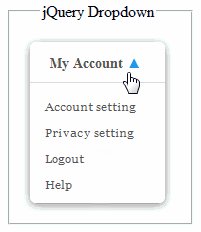
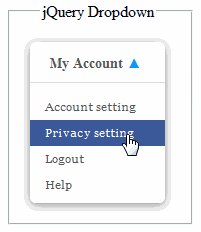
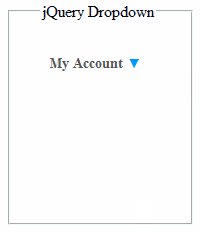
create a drop down menu like the one used on the major sites these days
e.g. Facebook, Linked in mainly for "settings menu" or other menus.
- First of all create a style sheet to give the styles to the drop down menu. So to add style sheet in the website go to website menu and click Add New item.. -> Select StyleSheet.css and rename it to menu.css
- In the menu.css paste the following
body {
}
.dropdown
{
color: #555;
margin: 3px -22px 0 0;
width: 143px;
position: relative;
height: 17px;
text-align:left;
}
.submenu
{
background: #fff;
position: absolute;
top: -12px;
left: -20px;
z-index: 100;
width: 135px;
display: none;
margin-left: 10px;
padding: 40px 0 5px;
border-radius: 6px;
box-shadow: 0 2px 8px rgba(0, 0, 0, 0.45);
}
.dropdown li a
{
color: #555555;
display: block;
font-family: Georgia;
padding: 6px 15px;
cursor: pointer;
text-decoration:none;
}
.dropdown li a:hover
{
background:#3B5998;
color: #FFFFFF;
text-decoration: none;
}
a.mainmenu
{
font-size: 14px;
line-height: 16px;
color: #555;
position: absolute;
z-index: 110;
display: block;
padding: 11px 0 0 20px;
height: 28px;
width: 121px;
margin: -11px 0 0 -10px;
text-decoration: none;
background: url(icons/arrow.png) 116px
17px no-repeat;
cursor:pointer;
}
.menuitems
{
list-style:none;
margin:0px;
padding:0px;
font-size: 11px;
padding: 11px 0 0 0px;
border-top:1px solid #dedede;
}
.icon{
color: #0099FF;
}
.toggle-login
{
display: inline-block;
*display: inline;
*zoom: 1;
height: 25px;
line-height: 25px;
font-weight: bold;
padding: 0 8px;
text-decoration: none;
text-shadow: 0 1px 0 #fff;
}
and save the file.
and save the file.
- In the <Head> tag of the design page (.aspx) add the following jQuery reference and functions.
<script type="text/javascript"
src="http://ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js"></script>
<%--Toggles the
icon ▼--%>
<script type="text/javascript">
$(document).ready(function () {
$('.toggle-login').click(function
() {
$(this).next('#login-content').slideToggle();
$(this).toggleClass('active');
if ($(this).hasClass('active')) $(this).find('span').html('▲')
else $(this).find('span').html('▼')
})
});
</script>
<%--Handling
Menu and items--%>
<script type="text/javascript"
>
$(document).ready(function () {
$(".mainmenu").click(function () {
var X = $(this).attr('id');
if (X == 1) {
$(".submenu").hide();
$(this).attr('id',
'0');
}
else {
$(".submenu").show();
$(this).attr('id',
'1');
}
});
//Mouse click on sub menus
$(".submenu").mouseup(function () {
return false
});
//Mouse click on my account link
$(".mainmenu").mouseup(function () {
return false
});
//On Document Click
$(document).mouseup(function () {
$(".submenu").hide();
$(".mainmenu").attr('id', '');
});
});
</script>
- In the <form> tag of .aspx page design the page as
<div>
<fieldset style="width:119px; height:160px; padding:30px;" >
<legend>jQuery Dropdown</legend>
<div class="dropdown">
<a class="mainmenu toggle-login">My Account <span class="icon">▼</span></a>
<div class="submenu">
<ul class="menuitems">
<li ><a href="#">Account setting</a></li>
<li ><a href="#">Privacy setting</a></li>
<li ><a href="#">Logout</a></li>
<li ><a href="#">Help</a></li>
</ul>
</div>
</div>
</fieldset>
</div>
No comments:
Post a Comment