http://www.aspsnippets.com/Articles/Implement-check-all-checkbox-functionality-in-ASPNet-GridView-control-using-JavaScript.aspx
Wednesday, 29 January 2014
selecing and deselecting all check box in grid using javascrip
http://www.aspsnippets.com/Articles/Implement-check-all-checkbox-functionality-in-ASPNet-GridView-control-using-JavaScript.aspx
Tuesday, 28 January 2014
GridView with CheckBox: Get Selected Rows in ASP.Net
HTML Markup
The HTML Markup consists of an
ASP.Net GridView with CheckBox in the TemplateField column of GridView.
There’s a Button that will fetch the selected rows of GridView and will
display the same in another GridView below it.
<asp:GridView ID="GridView1" runat="server" HeaderStyle-BackColor="#3AC0F2" HeaderStyle-ForeColor="White"
AutoGenerateColumns="false">
<Columns>
<asp:TemplateField>
<ItemTemplate>
<asp:CheckBox ID="chkRow" runat="server" />
</ItemTemplate>
</asp:TemplateField>
<asp:BoundField DataField="Name" HeaderText="Name" ItemStyle-Width="150" />
<asp:TemplateField HeaderText="Country" ItemStyle-Width="150">
<ItemTemplate>
<asp:Label ID="lblCountry" runat="server" Text='<%# Eval("Country") %>'></asp:Label>
</ItemTemplate>
</asp:TemplateField>
</Columns>
</asp:GridView>
<br />
<asp:Button ID="btnGetSelected" runat="server" Text="Get selected records" OnClick="GetSelectedRecords" />
<hr />
<u>Selected Rows</u>
<br />
<asp:GridView ID="gvSelected" runat="server" HeaderStyle-BackColor="#3AC0F2" HeaderStyle-ForeColor="White"
AutoGenerateColumns="false">
<Columns>
<asp:BoundField DataField="Name" HeaderText="Name" ItemStyle-Width="150" />
<asp:BoundField DataField="Country" HeaderText="Country" ItemStyle-Width="150" />
</Columns>
</asp:GridView>
Namespaces
You will need to import the following namespaces.
C#
using System.Data;
VB.Net
Imports System.Data
Binding the GridView
I have made use of DataTable with some dummy values for this article.
C#
protected void Page_Load(object sender, EventArgs e)
{
if (!this.IsPostBack)
{
DataTable dt = new DataTable();
dt.Columns.AddRange(new DataColumn[2] { new DataColumn("Name"), new DataColumn("Country") });
dt.Rows.Add("John Hammond", "Canada");
dt.Rows.Add("Rick Stewards", "United States");
dt.Rows.Add("Huang He", "China");
dt.Rows.Add("Mudassar Khan", "India");
GridView1.DataSource = dt;
GridView1.DataBind();
}
}
VB.Net
Protected Sub Page_Load(sender As Object, e As EventArgs) Handles Me.Load
If Not Me.IsPostBack Then
Dim dt As New DataTable()
dt.Columns.AddRange(New DataColumn(1) {New DataColumn("Name"), New DataColumn("Country")})
dt.Rows.Add("John Hammond", "Canada")
dt.Rows.Add("Rick Stewards", "United States")
dt.Rows.Add("Huang He", "China")
dt.Rows.Add("Mudassar Khan", "India")
GridView1.DataSource = dt
GridView1.DataBind()
End If
End Sub
Fetching Selected Records from GridView
On the click of the Button the
following event handler is executed. A loop is executed over the
GridView Data Rows and CheckBox is referenced. If the CheckBox is
checked then the name and country are fetched from the BoundField and
the TemplateField Label respectively.
The selected rows are then added to a DataTable which is then bound to the other GridView which displays the selected records
C#
protected void GetSelectedRecords(object sender, EventArgs e)
{
DataTable dt = new DataTable();
dt.Columns.AddRange(new DataColumn[2] { new DataColumn("Name"), new DataColumn("Country") });
foreach (GridViewRow row in GridView1.Rows)
{
if (row.RowType == DataControlRowType.DataRow)
{
CheckBox chkRow = (row.Cells[0].FindControl("chkRow") as CheckBox);
if (chkRow.Checked)
{
string name = row.Cells[1].Text;
string country = (row.Cells[2].FindControl("lblCountry") as Label).Text;
dt.Rows.Add(name, country);
}
}
}
gvSelected.DataSource = dt;
gvSelected.DataBind();
}
VB.Net
Protected Sub GetSelectedRecords(sender As Object, e As EventArgs)
Dim dt As New DataTable()
dt.Columns.AddRange(New DataColumn(1) {New DataColumn("Name"), New DataColumn("Country")})
For Each row As GridViewRow In GridView1.Rows
If row.RowType = DataControlRowType.DataRow Then
Dim chkRow As CheckBox = TryCast(row.Cells(0).FindControl("chkRow"), CheckBox)
If chkRow.Checked Then
Dim name As String = row.Cells(1).Text
Dim country As String = TryCast(row.Cells(2).FindControl("lblCountry"), Label).Text
dt.Rows.Add(name, country)
End If
End If
Next
gvSelected.DataSource = dt
gvSelected.DataBind()
End Sub
How to add button in grid view nd retrive the rows data in that button row
---------------------------------------Form Design---------------------------
<asp:GridView ID="GridView1" runat="server"
AutoGenerateColumns="False" Height="188px"
Width="127px" DataSourceID="SqlDataSource1"
onrowcommand="GridView1_RowCommand1"
onselectedindexchanged="GridView1_SelectedIndexChanged">
<Columns>
<asp:TemplateField>
<ItemTemplate>
<asp:Button ID="AddButton" runat="server"
CommandName="AddToCart"
CommandArgument="<%# ((GridViewRow) Container).RowIndex %>"
Text="Add to Cart" />
<asp:Label ID="Label1" runat="server" Text='<%#Eval("ID") %>'></asp:Label>
<asp:Label ID="Label2" runat="server" Text='<%#Eval("Name") %>'></asp:Label>
</ItemTemplate>
</asp:TemplateField>
</Columns>
</asp:GridView>
------------------------------code-----------------------------
protected void GridView1_RowCommand1(object sender, GridViewCommandEventArgs e)
{
if (e.CommandName == "AddToCart")
{
// Retrieve the row index stored in the
// CommandArgument property.
int index = Convert.ToInt32(e.CommandArgument);
// Retrieve the row that contains the button
// from the Rows collection.
GridViewRow row = GridView1.Rows[index];
Label txt = (Label)GridView1.Rows[index].FindControl("Label1");
string test = txt.Text;
Label name = (Label)GridView1.Rows[index].FindControl("label2");
Response.Write(test);
Response.Write(name.Text);
}
}
<asp:GridView ID="GridView1" runat="server"
AutoGenerateColumns="False" Height="188px"
Width="127px" DataSourceID="SqlDataSource1"
onrowcommand="GridView1_RowCommand1"
onselectedindexchanged="GridView1_SelectedIndexChanged">
<Columns>
<asp:TemplateField>
<ItemTemplate>
<asp:Button ID="AddButton" runat="server"
CommandName="AddToCart"
CommandArgument="<%# ((GridViewRow) Container).RowIndex %>"
Text="Add to Cart" />
<asp:Label ID="Label1" runat="server" Text='<%#Eval("ID") %>'></asp:Label>
<asp:Label ID="Label2" runat="server" Text='<%#Eval("Name") %>'></asp:Label>
</ItemTemplate>
</asp:TemplateField>
</Columns>
</asp:GridView>
------------------------------code-----------------------------
protected void GridView1_RowCommand1(object sender, GridViewCommandEventArgs e)
{
if (e.CommandName == "AddToCart")
{
// Retrieve the row index stored in the
// CommandArgument property.
int index = Convert.ToInt32(e.CommandArgument);
// Retrieve the row that contains the button
// from the Rows collection.
GridViewRow row = GridView1.Rows[index];
Label txt = (Label)GridView1.Rows[index].FindControl("Label1");
string test = txt.Text;
Label name = (Label)GridView1.Rows[index].FindControl("label2");
Response.Write(test);
Response.Write(name.Text);
}
}
Monday, 27 January 2014
Ajax TabContainer example to create multiple tabs/panels in asp.net
Ajax TabContainer example to create multiple tabs/panels in asp.net
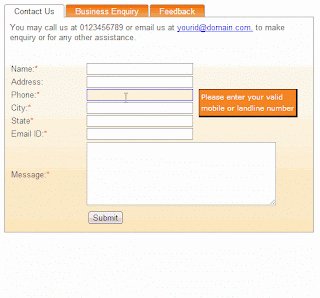
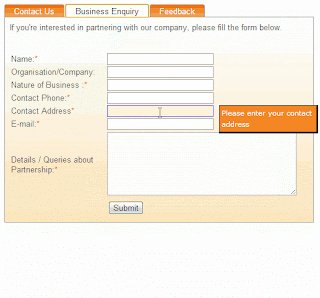
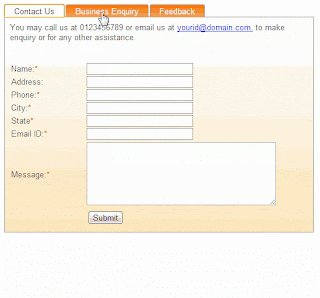
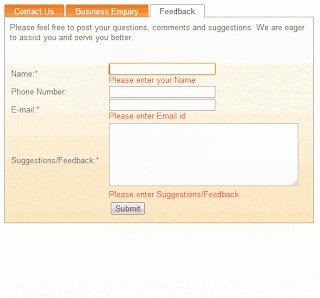
Introduction: In this article i will explain with example how to use Ajax Tab Container control to create multi tabs on a single page. E.g . here in this example i will create multiple panels/tabs for Contact us form, Business enquiry form and Feedback form.
Description: In previous articles i explained How to Drag & drop to upload multiple files using AjaxFileUpload like Facebook in asp.net and Ajax CascadingDropDown example in asp.net to Fill DropDownList with Countries,states and cities and Ajax ModalPopupExtender example to open login form in popup window in asp.net and Ajax Accordion example to create Vertical DropDown menu.
In this article i have created 3 different forms on a single page with the help of Ajax tab container control. I have also implemented the JavaScript function to show/display guideline instruction in each field in the popup box whenever you mouse hover on any text box as you can see in the demo.I have also implemented validation on the fields on each form on the tab.
Implementation: Let's create an application to see the it working as shown in the demo image above.
- First of all create a style sheet to give the styles to the Ajax Tab Container control that we are going to create. So to add style sheet in the website go to website menu and click Add New item.. -> Select StyleSheet.css and leave the name as it is (i.e. Stylesheet.css)
- In the Stylesheet.css paste the following and save the file.
.ajax__tab_xp
.tabsize{font-size:13px; padding:0px 15px; }
.ajax__tab_outer{background:none !important; padding-right: 2px !important;}
.ajax__tab_inner{background:none !important; padding-left:0px !important;}
.ajax__tab_xp .ajax__tab_tab{border-left: 1px solid #999999;
border-right: 1px solid #999999;
border-top: 1px solid #999999;
-webkit-border-radius:3px 3px 0px 0px; -moz-border-radius: 3px 3px 0px 0px;
border-radius:3px 3px 0px 0px; font-family:arial, helvetica, sans-serif;
height: 16px !important;
padding:2px 0px !important;
color:#fff;
border-bottom-style: none;
border-bottom-color: inherit;
border-bottom-width: 0px;
background: #f97502 !important; /* Old browsers */
background: -moz-linear-gradient(top, #f97502 2%, #efa25f 100%) !important; /* FF3.6+ */
background: -webkit-gradient(linear, left top, left bottom, color-stop(2%,#f97502), color-stop(100%,#efa25f)) !important; /* Chrome,Safari4+ */
background: -webkit-linear-gradient(top, #f97502 2%,#efa25f 100%) !important; /* Chrome10+,Safari5.1+ */
background: -o-linear-gradient(top, #f97502 2%,#efa25f 100%) !important; /* Opera 11.10+ */
background: -ms-linear-gradient(top, #f97502 2%,#efa25f 100%) !important; /* IE10+ */
background: linear-gradient(to bottom, #f97502 2%,#efa25f 100%) !important; /* W3C */
}
.ajax__tab_xp .ajax__tab_active .ajax__tab_tab{background:#fff !important; color:#000!important; /* SVG fallback(Opera 11.10-, IE9) */
background:url(data:image/svg+xml;base64,PHN2ZyB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciPjxkZWZzPjxsaW5lYXJHcmFkaWVudCBpZD0iZ3JhZGllbnQiIHgxPSIwJSIgeTE9IjAlIiB4Mj0iMCUiIHkyPSIxMDAlIj48c3RvcCBvZmZzZXQ9IjAlIiBzdHlsZT0ic3RvcC1jb2xvcjpyZ2JhKDI1NSwyNTUsMjU1LDEpOyIgLz48c3RvcCBvZmZzZXQ9IjEwMCUiIHN0eWxlPSJzdG9wLWNvbG9yOnJnYmEoMjQxLDI0MSwyNDEsMSk7IiAvPjwvbGluZWFyR3JhZGllbnQ+PC9kZWZzPjxyZWN0IGZpbGw9InVybCgjZ3JhZGllbnQpIiBoZWlnaHQ9IjEwMCUiIHdpZHRoPSIxMDAlIiAvPjwvc3ZnPg==);
/* Opera 11.10+ */
background: -o-linear-gradient(top, rgba(255,255,255,1), rgba(250, 230, 188, 1));
/* Firefox 3.6+ */
background: -moz-linear-gradient(top, rgba(255,255,255,1), rgba(250, 230, 188, 1));
/* Chrome 7+ & Safari 5.03+ */
background: -webkit-gradient(linear, left top, left bottom, color-stop(0, rgba(255,255,255,1)), color-stop(1, rgba(250, 230, 188, 1)));
/* IE5.5 - IE7 */
filter:progid:DXImageTransform.Microsoft.Gradient(GradientType=0,StartColorStr=#FFFFFFFF,EndColorStr=#FFF1F1F1);
/* IE8 */
-ms-filter:"progid:DXImageTransform.Microsoft.Gradient(GradientType=0,StartColorStr=#FFFFFFFF,EndColorStr=#FFF1F1F1)"}
#loginllink{float:right; padding-right:30px;}
#loginlink a{position:relative; top:5px;}
.ajax__tab_xp .ajax__tab_body {
font-family: verdana,tahoma,helvetica;
font-size: 10pt;
border: 1px solid #999999;
border-top: 0;
padding: 8px;
background-color: rgba(250, 230, 188, 1) !important;
/* SVG fallback(Opera 11.10-, IE9) */
background:url(data:image/svg+xml;base64,PHN2ZyB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciPjxkZWZzPjxsaW5lYXJHcmFkaWVudCBpZD0iZ3JhZGllbnQiIHgxPSIwJSIgeTE9IjAlIiB4Mj0iMCUiIHkyPSIxMDAlIj48c3RvcCBvZmZzZXQ9IjAlIiBzdHlsZT0ic3RvcC1jb2xvcjpyZ2JhKDI1NSwyNTUsMjU1LDEpOyIgLz48c3RvcCBvZmZzZXQ9IjEwMCUiIHN0eWxlPSJzdG9wLWNvbG9yOnJnYmEoMjQxLDI0MSwyNDEsMSk7IiAvPjwvbGluZWFyR3JhZGllbnQ+PC9kZWZzPjxyZWN0IGZpbGw9InVybCgjZ3JhZGllbnQpIiBoZWlnaHQ9IjEwMCUiIHdpZHRoPSIxMDAlIiAvPjwvc3ZnPg==);
/* Opera 11.10+ */
background: -o-linear-gradient(top, rgba(255,255,255,1), rgba(250, 230, 188, 1));
/* Firefox 3.6+ */
background: -moz-linear-gradient(top, rgba(255,255,255,1), rgba(250, 230, 188, 1));
/* Chrome 7+ & Safari 5.03+ */
background: -webkit-gradient(linear, left top, left bottom, color-stop(0, rgba(255,255,255,1)), color-stop(1, rgba(250, 230, 188, 1)));
/* IE5.5 - IE7 */
filter:progid:DXImageTransform.Microsoft.Gradient(GradientType=0,StartColorStr=#FFFFFFFF,EndColorStr=#FFF1F1F1);
/* IE8 */
-ms-filter:"progid:DXImageTransform.Microsoft.Gradient(GradientType=0,StartColorStr=#FFFFFFFF,EndColorStr=#FFF1F1F1)"
}
.txt
{
font-size: 13px;
font-family: arial;
color:#555;
}
.input:Hover
{
border-right: #3300ff 1px solid;
border-top: #3300ff 1px solid;
font-size: 13px;
background-color: #FDF3DE;
border-left: #3300ff 1px solid;
border-bottom: #3300ff 1px solid;
font-family: arial;
height: 15px;
width: 170px;
}
.input
{
border: 1px solid #999;
font-size: 13px;
color:#555;
font-family: arial;
height: 15px;
width: 170px;
margin-bottom: 0px;
}
Source Code
- In the <Head> tag of the design page (.aspx) add the reference to the style sheet. Also create the JavaScript function to show instruction guidelines in pop up while hovering mouse on the text boxes.
<link href="StyleSheet.css" rel="stylesheet" type="text/css" />
<%-- validation popup guideline starts--%>
<style type="text/css">
#hintbox{ /*CSS for pop up hint box */
position:absolute;
top: 0;
background-color: #F08421;
width: 150px; /*Default width of hint.*/
padding: 3px;
border:1px solid black;
font:normal 11px Verdana;
line-height:18px;
z-index:100;
border-right: 3px solid black;
border-bottom: 3px solid black;
visibility: hidden;
color:#ffffff
}
.hintanchor{ /*CSS for link that shows hint onmouseover*/
font-weight: bold;
color: navy;
margin: 3px 8px;
}
</style>
<script type="text/javascript">
var horizontal_offset = "9px" //horizontal offset of hint box from anchor link
/////No further editting needed
var vertical_offset = "0" //horizontal offset of hint box from anchor link. No need to change.
var ie = document.all
var ns6 = document.getElementById && !document.all
function getposOffset(what, offsettype) {
var totaloffset = (offsettype == "left") ? what.offsetLeft : what.offsetTop;
var parentEl = what.offsetParent;
while (parentEl != null) {
totaloffset = (offsettype == "left") ? totaloffset + parentEl.offsetLeft : totaloffset + parentEl.offsetTop;
parentEl = parentEl.offsetParent;
}
return totaloffset;
}
function iecompattest() {
return (document.compatMode && document.compatMode != "BackCompat") ? document.documentElement : document.body
}
function clearbrowseredge(obj, whichedge) {
var edgeoffset = (whichedge == "rightedge") ? parseInt(horizontal_offset) * -1 : parseInt(vertical_offset) * -1
if (whichedge == "rightedge") {
var windowedge = ie && !window.opera ? iecompattest().scrollLeft + iecompattest().clientWidth - 30 : window.pageXOffset + window.innerWidth - 40
dropmenuobj.contentmeasure = dropmenuobj.offsetWidth
if (windowedge - dropmenuobj.x < dropmenuobj.contentmeasure)
edgeoffset = dropmenuobj.contentmeasure + obj.offsetWidth + parseInt(horizontal_offset)
}
else {
var windowedge = ie && !window.opera ? iecompattest().scrollTop + iecompattest().clientHeight - 15 : window.pageYOffset + window.innerHeight - 18
dropmenuobj.contentmeasure = dropmenuobj.offsetHeight
if (windowedge - dropmenuobj.y < dropmenuobj.contentmeasure)
edgeoffset = dropmenuobj.contentmeasure - obj.offsetHeight
}
return edgeoffset
}
function showhint(menucontents, obj, e, tipwidth) {
if ((ie || ns6) && document.getElementById("hintbox")) {
dropmenuobj = document.getElementById("hintbox")
dropmenuobj.innerHTML = menucontents
dropmenuobj.style.left = dropmenuobj.style.top = -500
if (tipwidth != "") {
dropmenuobj.widthobj = dropmenuobj.style
dropmenuobj.widthobj.width = tipwidth
}
dropmenuobj.x = getposOffset(obj, "left")
dropmenuobj.y = getposOffset(obj, "top")
dropmenuobj.style.left = dropmenuobj.x - clearbrowseredge(obj, "rightedge") + obj.offsetWidth + "px"
dropmenuobj.style.top = dropmenuobj.y - clearbrowseredge(obj, "bottomedge") + "px"
dropmenuobj.style.visibility = "visible"
obj.onmouseout = hidetip
}
}
function hidetip(e) {
dropmenuobj.style.visibility = "hidden"
dropmenuobj.style.left = "-500px"
}
function createhintbox() {
var divblock = document.createElement("div")
divblock.setAttribute("id", "hintbox")
document.body.appendChild(divblock)
}
if (window.addEventListener)
window.addEventListener("load", createhintbox, false)
else if (window.attachEvent)
window.attachEvent("onload", createhintbox)
else if (document.getElementById)
window.onload = createhintbox
</script>
<%--validation popup guideline ends--%>
- In the <Form> tag of the design page (.aspx) place ScriptManager from the AJAX Extension category of the Visual Studio's Toolbox. Also place TabContainer control from the AjaxControlToolkit and design the page as:
<div>
<asp:ScriptManager ID="ScriptManager1" runat="server">
</asp:ScriptManager>
<asp:TabContainer ID="TabContainer1" runat="server" ActiveTabIndex="0"
width="500px">
<asp:TabPanel runat="server" ID="TabPanel1">
<HeaderTemplate>
<div class="tabsize">Contact Us</div>
</HeaderTemplate>
<ContentTemplate>
<table border="0" cellpadding="0" cellspacing="2" width="100%" class="txt">
<div class="txt">You may call us at 0123456789 or email us at <ahref="mailto:yourid@domain.com">
yourid@domain.com.</a> to make enquiry or for any other assistance.</div>
<br />
<br />
<tr>
<td align="left" nowrap="nowrap" style="width:15%; height: 11px;">
Name:<asp:Label ID="Label1" runat="server" ForeColor="Red" Text="*"></asp:Label></td>
<td align="left" style="color: #000000; width:15%; height: 11px;">
<asp:TextBox ID="txtName" runat="server" CssClass="input"ValidationGroup="ContactUsTab" onFocus="showhint('Please enter your Name e.g. pankaj sharma', this, event, '150px')" onMouseover="showhint('Please enter your Name e.g. pankaj sharma', this, event, '150px')"></asp:TextBox>
<br /><asp:RequiredFieldValidator ID="RFVCom" runat="server"
ControlToValidate="txtName" Display="Dynamic" ForeColor="Red"
SetFocusOnError="True" ErrorMessage="Please enter your Name"
ValidationGroup="ContactUsTab"></asp:RequiredFieldValidator>
</td>
</tr>
<tr>
<td align="left">
Address:</td>
<td align="left">
<asp:TextBox ID="txtAddress" runat="server" CssClass="input"ValidationGroup="ContactUsTab" onFocus="showhint('Please enter your address', this, event, '150px')" onMouseover="showhint('Please enter your address', this, event, '150px')"></asp:TextBox>
</td>
</tr>
<tr>
<td align="left">
Phone:<asp:Label ID="Label4" runat="server" ForeColor="Red" Text="*"></asp:Label></td>
<td align="left">
<asp:TextBox ID="txtPhone" runat="server" CssClass="input"ValidationGroup="ContactUsTab" onFocus="showhint('Please enter your valid mobile or landline number', this, event, '150px')" onMouseover="showhint('Please enter your valid mobile or landline number', this, event, '150px')"></asp:TextBox>
<br /><asp:RequiredFieldValidator ID="RFVPhone" runat="server"
ControlToValidate="txtPhone" Display="Dynamic" ForeColor="Red"
SetFocusOnError="True" ErrorMessage="Please enter your phone"
ValidationGroup="ContactUsTab"></asp:RequiredFieldValidator>
</td>
</tr>
<tr>
<td align="left">
City:<asp:Label ID="Label5" runat="server" ForeColor="Red" Text="*"></asp:Label></td>
<td align="left">
<asp:TextBox ID="txtCity" runat="server" CssClass="input"ValidationGroup="ContactUsTab" onFocus="showhint('Please enter your city e.g panchkula', this, event, '150px')" onMouseover="showhint('Please enter your city e.g panchkula', this, event, '150px')"></asp:TextBox>
<br /><asp:RequiredFieldValidator ID="RFVCity" runat="server"
ControlToValidate="txtCity" Display="Dynamic" ForeColor="Red"
SetFocusOnError="True" ErrorMessage="Please enter your city"
ValidationGroup="ContactUsTab"></asp:RequiredFieldValidator>
</td>
</tr>
<tr>
<td align="left">
State<asp:Label ID="Label6" runat="server" ForeColor="Red" Text="*"></asp:Label></td>
<td align="left">
<asp:TextBox ID="txtState" runat="server" CssClass="input"ValidationGroup="ContactUsTab" onFocus="showhint('Please enter your state e.g haryana', this, event, '150px')" onMouseover="showhint('Please enter your state e.g haryana', this, event, '150px')"></asp:TextBox>
<br /><asp:RequiredFieldValidator ID="RFVState" runat="server"
ControlToValidate="txtState" Display="Dynamic" ForeColor="Red"
SetFocusOnError="True" ErrorMessage="Please enter your state"
ValidationGroup="ContactUsTab"></asp:RequiredFieldValidator></td>
</tr>
<tr>
<td align="left">
Email ID:<asp:Label ID="Label8" runat="server" ForeColor="Red" Text="*"></asp:Label></td>
<td align="left">
<asp:TextBox ID="txtEmailId" runat="server" CssClass="input"ValidationGroup="ContactUsTab" onFocus="showhint('Please enter valid email id in correct format e.g example@yahoo.com', this, event, '150px')" onMouseover="showhint('Please enter valid email id in correct format e.g example@yahoo.com', this, event, '150px')"></asp:TextBox>
<br /> <asp:RequiredFieldValidator ID="RFVEmail" runat="server"
ControlToValidate="txtEmailId" Display="Dynamic" ForeColor="Red"
SetFocusOnError="True" ErrorMessage="Please enter Email id"
ValidationGroup="ContactUsTab"></asp:RequiredFieldValidator>
<asp:RegularExpressionValidator ID="rgvEmail" runat="server"
ControlToValidate="txtEmailId" ErrorMessage="Please enter valid email id"
Display="Dynamic" ForeColor="Red" SetFocusOnError="True"
ValidationExpression="\w+([-+.']\w+)*@\w+([-.]\w+)*\.\w+([-.]\w+)*"
ValidationGroup="ContactUsTab"></asp:RegularExpressionValidator></td>
</tr>
<tr>
<td align="left">
Message:<asp:Label ID="Label9" runat="server" ForeColor="Red" Text="*"></asp:Label></td>
<td align="left">
<asp:TextBox ID="txtComments" runat="server" CssClass="inputMulti"TextMode="MultiLine" Width="300px" ValidationGroup="ContactUsTab" Rows="6"onFocus="showhint('Please enter your message/comments', this, event, '150px')"onMouseover="showhint('Please enter your message/comments', this, event, '150px')"></asp:TextBox>
<br /><asp:RequiredFieldValidator ID="RFVComm" runat="server"
ControlToValidate="txtComments" Display="Dynamic" ForeColor="Red"
SetFocusOnError="True" ErrorMessage="Please enter message"
ValidationGroup="ContactUsTab"></asp:RequiredFieldValidator></td>
</tr>
<tr align="center">
<td>
</td>
<td align="left">
<asp:Button ID="btnSubmitContactUsForm" runat="server" Text="Submit"
ValidationGroup="ContactUsTab"onclick="btnSubmitContactUsForm_Click"></asp:Button>
</td>
</tr>
</table>
</ContentTemplate>
</asp:TabPanel>
<asp:TabPanel runat="server" ID="TabPanel2">
<HeaderTemplate>
<div class="tabsize">Business Enquiry</div>
</HeaderTemplate>
<ContentTemplate>
<table border="0" cellpadding="0" cellspacing="2" width="100%" class="txt">
<div class="txt">
If you're interested in partnering with our company, please fill the form below.
</div>
<br />
<br />
<tr>
<td align="left" nowrap="nowrap" style="width:15%; height: 11px;">
Name:<asp:Label ID="Label3" runat="server" ForeColor="Red" Text="*"></asp:Label></td>
<td align="left" style="color: #000000; width:15%; height: 11px;">
<asp:TextBox ID="txtNameB" runat="server" CssClass="input"ValidationGroup="BusinessTab" onFocus="showhint('Please enter your name e.g. pankaj sharma', this, event, '150px')" onMouseover="showhint('Please enter your name e.g. pankaj sharma', this, event, '150px')"></asp:TextBox>
<br /> <asp:RequiredFieldValidator ID="rfvNameB" runat="server"ControlToValidate="txtNameB"
Display="Dynamic" ForeColor="Red" SetFocusOnError="true"ErrorMessage="Please enter your Name" ValidationGroup="BusinessTab"></asp:RequiredFieldValidator>
</td>
</tr>
<tr>
<td align="left">
Organisation/Company:</td>
<td align="left">
<asp:TextBox ID="txtOrg" runat="server" CssClass="input"onFocus="showhint('Please enter your organisation/Company name', this, event, '150px')"onMouseover="showhint('Please enter your organisation/Company name', this, event, '150px')"></asp:TextBox></td>
</tr>
<tr>
<td align="left">
Nature of Business :<asp:Label ID="Label7" runat="server" ForeColor="Red"Text="*"></asp:Label></td>
<td align="left">
<asp:TextBox ID="txtBusiness" runat="server" CssClass="input"ValidationGroup="BusinessTab" onFocus="showhint('Please enter your nature of business', this, event, '150px')" onMouseover="showhint('Please enter your nature of business', this, event, '150px')"></asp:TextBox>
<br /><asp:RequiredFieldValidator ID="rfvBusiness" runat="server"ControlToValidate="txtBusiness" Display="Dynamic" ForeColor="Red"SetFocusOnError="true" ErrorMessage="Please enter your nature of business"ValidationGroup="BusinessTab"></asp:RequiredFieldValidator></td>
</tr>
<tr>
<td align="left">
Contact Phone:<asp:Label ID="Label10" runat="server" ForeColor="Red"Text="*"></asp:Label></td>
<td align="left">
<asp:TextBox ID="txtPhoneB" runat="server" CssClass="input"ValidationGroup="BusinessTab" onFocus="showhint('Please enter your valid mobile or landline number', this, event, '150px')" onMouseover="showhint('Please enter your valid mobile or landline number', this, event, '150px')"></asp:TextBox>
<br /><asp:RequiredFieldValidator ID="rfvPhoneB" runat="server"ControlToValidate="txtPhoneB" Display="Dynamic" ForeColor="Red"SetFocusOnError="true" ErrorMessage="Please enter your contact phone"ValidationGroup="BusinessTab"></asp:RequiredFieldValidator></td>
</tr>
<tr>
<td align="left">
Contact Address<asp:Label ID="Label11" runat="server" ForeColor="Red"Text="*"></asp:Label></td>
<td align="left">
<asp:TextBox ID="txtAddressB" runat="server" CssClass="input"ValidationGroup="BusinessTab" onFocus="showhint('Please enter your contact address', this, event, '150px')" onMouseover="showhint('Please enter your contact address', this, event, '150px')"></asp:TextBox>
<br /><asp:RequiredFieldValidator ID="rfvAddressB" runat="server"ControlToValidate="txtAddressB" Display="Dynamic" ForeColor="Red"SetFocusOnError="true" ErrorMessage="Please enter contact address"ValidationGroup="BusinessTab"></asp:RequiredFieldValidator></td>
</tr>
<tr>
<td align="left">
E-mail:<asp:Label ID="Label12" runat="server" ForeColor="Red" Text="*"></asp:Label></td>
<td align="left">
<asp:TextBox ID="txtEmailB" runat="server" CssClass="input"ValidationGroup="BusinessTab" onFocus="showhint('Please enter valid email id in correct format e.g example@yahoo.com', this, event, '150px')" onMouseover="showhint('Please enter valid email id in correct format e.g example@yahoo.com', this, event, '150px')"></asp:TextBox>
<br /> <asp:RequiredFieldValidator ID="rfvEmailB" runat="server"ControlToValidate="txtEmailB"
Display="Dynamic" ForeColor="Red" SetFocusOnError="true"ErrorMessage="Please enter Email id" ValidationGroup="BusinessTab"></asp:RequiredFieldValidator>
<asp:RegularExpressionValidator ID="RegularExpressionValidator1"runat="server" ControlToValidate="txtEmailB"
ErrorMessage="Please enter valid email id" Display="Dynamic"ForeColor="Red" SetFocusOnError="true"
ValidationExpression="\w+([-+.']\w+)*@\w+([-.]\w+)*\.\w+([-.]\w+)*"ValidationGroup="BusinessTab"></asp:RegularExpressionValidator></td>
</tr>
<tr>
<td align="left">
Details / Queries about Partnership:<asp:Label ID="Label13" runat="server"ForeColor="Red" Text="*"></asp:Label></td>
<td align="left">
<asp:TextBox ID="txtQry" runat="server" CssClass="inputMulti"TextMode="MultiLine" Width="300px" ValidationGroup="BusinessTab" Rows="6"onFocus="showhint('Please enter Details / Queries about Partnership', this, event, '150px')"onMouseover="showhint('Please enter Details / Queries about Partnership', this, event, '150px')"></asp:TextBox>
<br /><asp:RequiredFieldValidator ID="rfvQry" runat="server"ControlToValidate="txtQry" Display="Dynamic" ForeColor="Red" SetFocusOnError="true"ErrorMessage="Please enter Details / Queries about Partnership"ValidationGroup="BusinessTab"></asp:RequiredFieldValidator></td>
</tr>
<tr align="center">
<td>
</td>
<td align="left">
<asp:Button ID="btnSubmitEnquiry" runat="server" Text="Submit"ValidationGroup="BusinessTab" onclick="btnSubmitEnquiry_Click"></asp:Button>
</tr>
</table>
</ContentTemplate>
</asp:TabPanel>
<asp:TabPanel runat="server" ID="TabPanel3">
<HeaderTemplate>
<div class="tabsize">Feedback</div>
</HeaderTemplate>
<ContentTemplate>
<table border="0" cellpadding="0" cellspacing="2" width="100%" class="txt">
<div class="txt">
Please feel free to post your questions, comments and suggestions. We are eager to assist you and serve you better.
</div>
<br />
<br />
<tr>
<td align="left" nowrap="nowrap" style="width:15%; height: 11px;">
Name:<asp:Label ID="Label15" runat="server" ForeColor="Red" Text="*"></asp:Label></td>
<td align="left" style="color: #000000; width:15%; height: 11px;">
<asp:TextBox ID="txtNameF" runat="server" CssClass="input"ValidationGroup="FeedbackTab" onFocus="showhint('Please enter your name e.g pankaj sharma', this, event, '150px')" onMouseover="showhint('Please enter your name e.g pankaj sharma', this, event, '150px')"></asp:TextBox>
<br /><asp:RequiredFieldValidator ID="rfvNameF" runat="server"ControlToValidate="txtNameF" Display="Dynamic" ForeColor="Red"SetFocusOnError="true" ErrorMessage="Please enter your Name"ValidationGroup="FeedbackTab"></asp:RequiredFieldValidator></td>
</tr>
<tr>
<td align="left">
Phone Number:</td>
<td align="left">
<asp:TextBox ID="txtPhoneF" runat="server" CssClass="input"ValidationGroup="FeedbackTab" onFocus="showhint('Please enter your mobile or landline number', this, event, '150px')" onMouseover="showhint('Please enter your mobile or landline number', this, event, '150px')"></asp:TextBox></td>
</tr>
<tr>
<td align="left">
E-mail:<asp:Label ID="Label16" runat="server" ForeColor="Red" Text="*"></asp:Label></td>
<td align="left">
<asp:TextBox ID="txtEmail" runat="server" CssClass="input"ValidationGroup="FeedbackTab" onFocus="showhint('Please enter your valid email id in correct format e.g example@yahoo.com', this, event, '150px')"onMouseover="showhint('Please enter your valid email id in correct format e.g example@yahoo.com', this, event, '150px')"></asp:TextBox>
<br /><asp:RequiredFieldValidator ID="rfvEmailF" runat="server"ControlToValidate="txtEmail" Display="Dynamic" ForeColor="Red"SetFocusOnError="true" ErrorMessage="Please enter Email id"ValidationGroup="FeedbackTab"></asp:RequiredFieldValidator>
<asp:RegularExpressionValidator ID="rgvEmailF" runat="server"ControlToValidate="txtEmail"
ErrorMessage="Please enter valid email id" Display="Dynamic"ForeColor="Red" SetFocusOnError="true"
ValidationExpression="\w+([-+.']\w+)*@\w+([-.]\w+)*\.\w+([-.]\w+)*"ValidationGroup="FeedBackTab"></asp:RegularExpressionValidator></td>
</tr>
<tr>
<td align="left">
Suggestions/Feedback:<asp:Label ID="Label20" runat="server"ForeColor="Red" Text="*"></asp:Label></td>
<td align="left">
<asp:TextBox ID="txtSuggestF" runat="server" CssClass="inputMulti"TextMode="MultiLine" Width="300px" ValidationGroup="FeedbackTab" Rows="6"
onFocus="showhint('Please enter your Suggestions/Feedback', this, event, '150px')"onMouseover="showhint('Please enter your Suggestions/Feedback', this, event, '150px')"></asp:TextBox>
<br /><asp:RequiredFieldValidator ID="rfvSuggesstionF" runat="server"ControlToValidate="txtSuggestF" Display="Dynamic" ForeColor="Red"SetFocusOnError="true" ErrorMessage="Please enter Suggestions/Feedback"ValidationGroup="FeedbackTab" ></asp:RequiredFieldValidator></td>
</tr>
<tr align="center">
<td> </td>
<td align="left">
<asp:Button ID="btnSubmitFeedback" runat="server" Text="Submit"ValidationGroup="FeedbackTab" onclick="btnSubmitFeedback_Click" /></asp:Button>
</tr>
</table>
</ContentTemplate>
</asp:TabPanel>
</asp:TabContainer>
</div>
Note: Have you noticed the line <%@ Register Assembly="AjaxControlToolkit"Namespace="AjaxControlToolkit" TagPrefix="asp" %> added automatically next to the very first line in the design page i.e. below the page directive. Actually it registers the Ajax Controlon placing TabContainer control on design page. If not then add this line.
C#.Net Code
- In the code behind file (.aspx.cs) write the code as:
protected void btnSubmitContactUsForm_Click(object sender, EventArgs e)
{
// Write your code for Contact us form
}
protected void btnSubmitEnquiry_Click(object sender, EventArgs e)
{
// Write your code Enquiry form
}
protected void btnSubmitFeedback_Click(object sender, EventArgs e)
{
// Write your code for Feedback form
}
Vb.Net Code
- Design the page as mentioned above but replace the below line
<asp:Button ID="btnSubmitContactUsForm" runat="server" Text="Submit"
ValidationGroup="ContactUsTab"onclick="btnSubmitContactUsForm_Click"></asp:Button>
With the line
<asp:Button ID="btnSubmitContactUsForm" runat="server" Text="Submit"
ValidationGroup="ContactUsTab"></asp:Button>
Similarly replace the line
<asp:Button ID="btnSubmitEnquiry" runat="server" Text="Submit"ValidationGroup="BusinessTab" onclick="btnSubmitEnquiry_Click"></asp:Button>
With the line
<asp:Button ID="btnSubmitEnquiry" runat="server" Text="Submit"ValidationGroup="BusinessTab"></asp:Button>
And also replace the line
<asp:Button ID="btnSubmitFeedback" runat="server" Text="Submit"ValidationGroup="FeedbackTab" onclick="btnSubmitFeedback_Click" /></asp:Button>
With the line
<asp:Button ID="btnSubmitFeedback" runat="server" Text="Submit"ValidationGroup="FeedbackTab"></asp:Button>
- In the code behind file (.aspx.vb) write the code as:
Protected Sub btnSubmitContactUsForm_Click(sender As Object, e As System.EventArgs)Handles btnSubmitContactUsForm.Click
' Write your code for Contact us form
End Sub
Protected Sub btnSubmitEnquiry_Click(sender As Object, e As System.EventArgs) HandlesbtnSubmitEnquiry.Click
' Write your code for Enquiry form
End Sub
Protected Sub btnSubmitFeedback_Click(sender As Object, e As System.EventArgs)Handles btnSubmitFeedback.Click
' Write your code for Feedback form
End Sub
Subscribe to:
Comments (Atom)